
- Giới Thiệu
- Tin Tức - Sự Kiện
- Cải Cách Hành Chính
- Thủ Tục Hành Chính
- Quyết định công bố
- Lĩnh vực Chính sách
- Thủ tục về Căn cước
- Thủ tục về Định danh điện tử
- Thủ tục Quản lý Cư trú
- Thủ tục Xuất nhập cảnh
- Thủ tục Đăng ký xe
- Thủ tục Kiểm định xe
- Thủ tục Sát hạch và đăng ký giấy phép lái xe
- Thủ tục Phục hồi điểm giấy phép lái xe
- Thủ tục về PCCC
- Thủ tục về VK-VLN-CCHT
- Thủ tục Đăng ký Con dấu
- Thủ tục Đăng ký NNKD có điều kiện
- Thủ tục về Pháo
- Thủ tục Tuyển sinh - Đào tạo - Chính sách
- Thủ tục về khiếu nại tố cáo
- Thủ tục về thi đua khen thưởng
- Phổ Biến Pháp Luật
- Giải Đáp Công Dân
- Truy Nã - Truy Tìm
null Phòng Cảnh sát giao thông tham dự Lễ Khánh thành cầu Phúc Lộc 18
Phòng Cảnh sát giao thông tham dự Lễ Khánh thành cầu Phúc Lộc 18
Với sự nhiệt tình, hăng hái tham gia các hoạt động xã hội Chi Đoàn, Công đoàn và Phụ nữ Phòng Cảnh sát giao thông đã tích cực tham mưu cho Đảng ủy, Ban Lãnh đạo đơn vị đóng góp một phần kinh phí vào công trình xây dựng Cầu Phúc Lộc 18 trên địa bàn xã Bình Thạnh. Sau hơn 60 ngày khởi công xây dựng cầu Phúc Lộc 18 đã hoàn thành và đưa vào sử dụng.
Ngày 26/6/2022 Chi đoàn, Công đoàn, Phụ nữ Phòng Cảnh sát giao thông phối hợp với các mạnh thường quân tổ chức các hoạt động nhân dịp Khánh thành cầu Phúc Lộc 18 trên địa bàn xã Bình Thạnh, huyện Cao Lãnh.
Lễ Khánh thành cầu Phúc Lộc 18
Cầu Phúc Lộc 18 được xây dựng với tổng kinh phí 287 triệu đồng, có chiều dài 20 m, chiều ngang 3,5 m, với tải trọng 2,5 tấn và có hệ thống lang can bảo vệ cầu bằng sắt trắng tráng kẽm. Đây là cây cầu nối liền ấp Bình Mỹ B và ấp Bình Linh, xã Bình Thạnh, huyện Cao Lãnh, là cây cầu huyết mạch phục vụ đi lại cho hơn 700 hộ dân với khoảng 2.540 người dân sinh sống và hơn 500 học sinh đến trường. Đây là một trong những hoạt động thiết thực, ý nghĩa để chung sức cùng địa phương, chung tay vì cộng đồng, phục vụ nhu cầu đi lại và lưu thông hàng hóa của nhân dân trên địa bàn ấp Bình Linh và ấp Bình Mỹ B, xã Bình Thạnh được thuận lợi và góp phần phát triển kinh tế, xã hội của địa phương.
Trước đó, ngày 25/6/2022 Đoàn đã đến thăm và tặng 10 xe đạp, tặng 100 phần quà cho các em học sinh tiểu, trung học trên địa bàn xã Mỹ Quý, huyện Tháp mười và tặng 100 phần quà cho bà con có hoàn cảnh khó khăn trên địa bàn xã Bình Thạnh nhân dịp Khánh thành cầu Phúc Lộc với tổng kinh phí khoảng 65 triệu đồng.
ảnh hoạt động
Qua hoạt động nhằm tạo sự chuyển biến mạnh mẽ về chính trị, tư tưởng, đạo đức, lối sống, khẳng định vai trò và trách nhiệm của thế hệ trẻ trong sự nghiệp xây dựng và bảo vệ Tổ quốc, phát huy tinh thần xung kích và tình nguyện của đoàn viên, thanh niên trong việc chăm lo cho các em học sinh và người dân có hoàn cảnh khó khăn.
Tấn Tài
Xem thêm các tin khác
-
Khám bệnh, cấp phát thuốc, tặng quà gia đình chính sách, hộ khó khăn
09:10:00 29-07-2025 -
Sôi nổi những hoạt động trong Chiến dịch “Hành quân xanh” năm 2025
15:07:00 18-07-2025 -
Hưởng ứng Chiến dịch Hành quân xanh năm 2025
13:38:00 15-07-2025 -
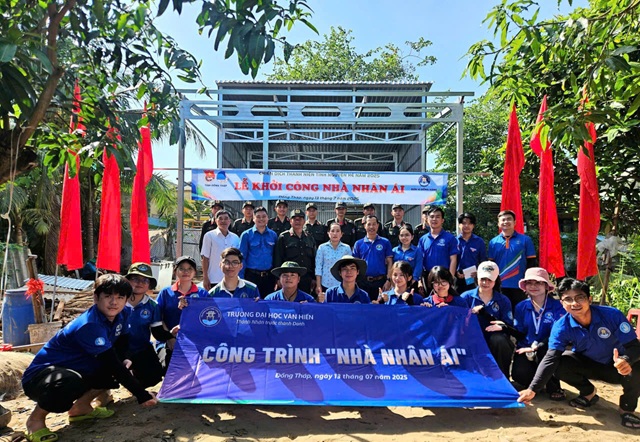
Lễ khởi công “Ngôi nhà 19/8”
09:18:00 11-07-2025 -
Tuổi trẻ Trại tạm giam với hoạt động “Đền ơn đáp nghĩa”
10:45:00 17-06-2025 -
Giải chạy vũ trang chào mừng Đại hội Đảng bộ Phòng Cảnh sát cơ động
08:38:00 15-06-2025 -
Chi đoàn cơ sở Trại tạm giam phát huy truyền thống tương thân, tương ái
16:10:00 03-06-2025 -
Hội phụ nữ cơ sở An ninh nhân dân thực hiện Chương trình “Mẹ đỡ đầu”
14:46:00 02-06-2025 -
Vui Tết thiếu nhi – cùng Chi đoàn Phòng Tham mưu
14:13:00 02-06-2025 -
Phụ nữ Công an tỉnh tổ chức hoạt động về nguồn
18:29:00 22-05-2025 -
Nhiều ý kiến tham luận góp ý xây dựng Đảng và phấn đấu trở thành đảng viên
10:47:00 22-05-2025 -
Tặng quà cho bà con có hoàn cảnh khó khăn
14:36:00 19-05-2025 -
Phát động “Tết trồng cây đời đời nhớ ơn Bác Hồ”
10:54:00 16-05-2025 -
Gương mặt trẻ tiêu biểu đất Sen hồng
08:54:00 16-05-2025 -
Tuổi trẻ Công an tỉnh thắp nến tri ân Anh hùng liệt sĩ
08:52:00 29-04-2025 -
Hội Phụ nữ Công an tỉnh phụng dưỡng người có công
09:49:00 25-04-2025 -
Phụ nữ cơ sở Tham mưu thực hiện công trình “Em nuôi của Hội”
09:00:00 24-04-2025 -
Tuổi trẻ Công an Đồng Tháp hỗ trợ học sinh có hoàn cảnh khó khăn đến trường
09:17:00 12-03-2025 -
Tháng Ba Biên Giới – hành trình về với biên cương Tổ quốc
13:52:00 10-03-2025 -
Cụm thi đua số 4 – Đoàn Thanh niên Công an Tỉnh ra quân tháng thanh niên 2025
13:05:00 09-03-2025 -
Sôi nổi giải bóng chuyền hơi Hội phụ nữ Công an tỉnh
11:39:00 06-03-2025 -
“Trạm dừng chân nghĩa tình” Mừng xuân Ất tỵ năm 2025 trên địa bàn huyện Lấp Vò
13:59:00 29-01-2025 -
Xuân yêu thương – Tết nghĩa tình
15:05:00 26-01-2025 -
Châu Thành tổ chức “Trạm dừng chân nghĩa tình” tết Nguyên đán Ất Tỵ 2025
16:04:00 22-01-2025 -
Thăm, tặng quà cho hội viên Hội phụ nữ có hoàn cảnh khó khăn
15:52:00 22-01-2025 -
“Ống heo tình đồng đội - gắn kết yêu thương”
14:54:00 22-01-2025 -
Hội Phụ nữ Công an tỉnh trao 300 phần quà cho bà con khó khăn vùng biên
13:50:00 22-01-2025 -
Thăm, tặng quà cho Mẹ Việt Nam anh hùng
15:17:00 14-01-2025 -
Hướng về nguồn – lan tỏa yêu thương
09:36:00 13-01-2025 -
Tưng bừng các hoạt động mừng Đảng, mừng Xuân Ất Tỵ 2025
08:19:00 06-01-2025 -
Hội Cựu CAND tỉnh Đồng Tháp tổng kết công tác năm 2024
08:45:00 29-12-2024 -
Đại hội Chi đoàn cơ sở An ninh nhân dân
10:15:00 23-12-2024 -
Tuyên truyền và tặng học bổng tại Trường Trung học cơ sở biên giới
16:32:00 13-12-2024 -
Hội phụ nữ cơ sở Tham mưu trao quà “Mẹ đỡ đầu”
10:20:00 09-12-2024 -
Giao lưu thi đấu thể thao
08:28:00 09-12-2024 -
Phụ nữ Công an Đồng Tháp tấm lòng vàng nhân đạo
14:02:00 05-12-2024 -
Đại hội điểm Chi đoàn cơ sở
17:41:00 16-11-2024 -
Giao lưu bóng chuyền hơi nữ chào mừng ngày Phụ nữ Việt Nam
11:07:00 20-10-2024 -
Công an tỉnh chúc mừng ngày Phụ nữ Việt Nam 20/10
09:18:00 20-10-2024 -
Hội phụ nữ Công an huyện Thanh Bình với các mô hình vì cộng đồng
09:30:00 17-10-2024 -
Nhiều hoạt động nhân kỷ niệm 94 năm Ngày thành lập Hội Liên hiệp Phụ nữ Việt Nam
14:43:00 16-10-2024 -
Trao nhà nghĩa tình đồng đội
09:16:00 25-09-2024 -
Công an thành phố Cao Lãnh hướng về đồng bào bị thiệt hại bởi bão, lũ miền Bắc
10:23:00 20-09-2024 -
Hội phụ nữ cơ sở xây dựng lực lượng thăm, tặng quà trung thu
19:08:00 14-09-2024 -
Đoàn Thanh niên Công an huyện Tháp Mười trao quà cho các em học sinh
08:15:00 06-09-2024 -
Công an Tỉnh tổ chức các hoạt động thi đấu thể thao
10:42:00 30-08-2024 -
Hỗ trợ công đoàn viên khắc phục hậu quả thiên tai
08:06:00 25-08-2024 -
Công đoàn Công an tỉnh đạt 02 Huy chương đồng
20:06:00 21-08-2024 -
Hội phụ nữ cơ sở phụng dưỡng “Người có công”
15:48:00 21-08-2024 -
Công an huyện Hồng Ngự tổ chức các hoạt động chào mừng Ngày truyền thống CAND
15:45:00 20-08-2024 -
Khối thi đua An ninh nhân dân phối hợp tổ chức Giải bóng đá Nam
16:27:00 16-08-2024 -
Đoàn thể Trại tạm giam chung tay vì người nghèo
09:43:00 25-07-2024 -
Hưởng ứng Cuộc vận động “Tự hào một dải non sông” trong chiến sĩ mới
16:49:00 11-07-2024 -
Hỗ trợ sửa nhà “nghĩa tình đồng đội” cho hội viên
14:06:00 03-07-2024 -
Trao quà “Mẹ đỡ đầu”
14:03:00 01-07-2024 -
Ấm áp chương trình “trao quà yêu thương” dành cho trẻ em có hoàn cảnh khó khăn
14:11:00 28-06-2024 -
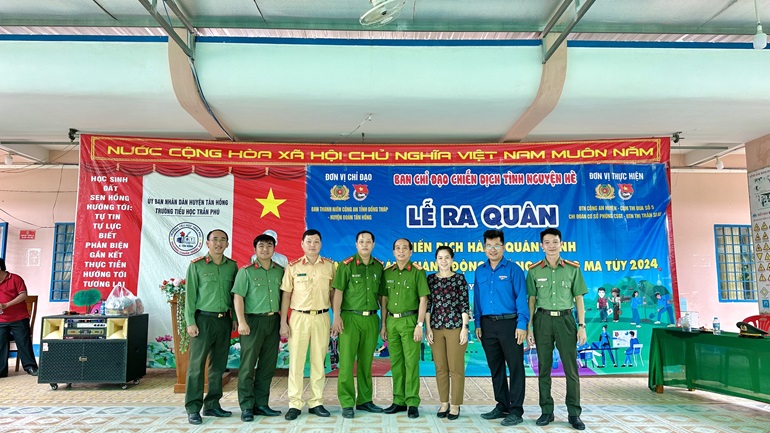
Ra quân chiến dịch Hành quân xanh năm 2024
18:29:00 23-06-2024 -
Cảnh sát cơ động Công an Đồng Tháp hành quân dã ngoại giúp dân
14:01:00 19-06-2024 -
Hội phụ nữ Công an tỉnh thăm, trao học bổng
16:58:00 14-06-2024 -
Công an tỉnh tham gia hiến máu tình nguyện
14:40:00 14-06-2024 -
Kịp thời thăm hỏi, động viên đoàn viên có hoàn cảnh khó khăn
08:08:00 13-06-2024 -
Đoàn – Hội Công an huyện Hồng Ngự tổ chức “Ngày thứ Bảy xanh” năm 2024
10:55:00 10-06-2024 -
Ra quân Chiến dịch thanh niên tình nguyện hè năm 2024
10:43:00 10-06-2024 -
Hội Phụ nữ Cảnh sát nhân dân 2 “Hỗ trợ trẻ em vượt khó học giỏi”
14:59:00 03-06-2024 -
Công đoàn cơ sở Phòng Hậu cần thực hiện chương trình “Con nuôi Công đoàn”
15:01:00 27-05-2024 -
“Thủ lĩnh” đoàn năng nổ, trách nhiệm
14:18:00 18-05-2024 -
Tiếp tục thực hiện chương trình “Mẹ đỡ đầu”
13:40:00 16-05-2024 -
Công an tỉnh tham gia hiến máu tình nguyện
10:18:00 12-04-2024 -
Sôi nổi hoạt động hướng về biên giới hưởng ứng Tháng Thanh niên năm 2024
10:21:00 01-04-2024 -
Những việc làm ý nghĩa trong Tháng Thanh niên năm 2024
09:25:00 29-03-2024 -
Chuyến đi nghĩa tình của thanh niên Công an Đồng Tháp
15:29:00 24-03-2024 -
Nhiều hoạt động ý nghĩa trong chương trình “Tháng Ba Biên giới”
14:49:00 19-03-2024 -
Chương trình nghĩa tình với nhân nhân tại xã Phú Hiệp - huyện Tam Nông
09:44:00 09-03-2024 -
Công an huyện Hồng Ngự tuyên truyền phổ biến pháp luật cho phụ nữ cơ sở
09:38:00 09-03-2024 -
Tuổi trẻ Công an Đồng Tháp khởi động Tháng Thanh niên năm 2024
08:07:00 07-03-2024 -
Đoàn thể Công an 2 Tỉnh tổ chức hoạt động về nguồn
15:35:00 06-03-2024 -
“Mừng Đảng, mừng Xuân 2024”
11:19:00 09-02-2024 -
Trao nhà tình đồng đội cho công an xã bán chuyên trách
08:13:00 08-02-2024 -
Tuổi trẻ Công an Đồng Tháp dự thắp nến tri ân
09:27:00 07-02-2024 -
Hội phụ nữ Công an tổ chức hoạt động an sinh xã hội, đền ơn đáp nghĩa dịp Tết
14:54:00 05-02-2024 -
Tổ chức giải bóng đá thành niên Công an Tỉnh
13:33:00 03-02-2024 -
“Ống heo tình đồng đội”
16:15:00 02-02-2024 -
Trao quà “Mẹ đỡ đầu” nhân dịp Xuân Giáp Thìn 2024
16:20:00 01-02-2024 -
Công đoàn Công an Đồng Tháp: Nỗ lực chăm lo đời sống đoàn viên
09:55:00 31-01-2024 -
Phối hợp trao hơn 100 phần quà Tết cho người dân
08:46:00 31-01-2024 -
Giao lưu văn nghệ và tặng quà cho bà con xã biên giới
10:19:00 26-01-2024 -
Chi đoàn Công an huyện Thanh Bình tổ chức hoạt động “Xuân tình nguyện năm 2024”
10:00:00 26-01-2024 -
Hội phụ nữ cơ sở Xây dựng lực lượng – san sẻ yêu thương
08:55:00 22-01-2024 -
Ký giao ước Mẹ đỡ đầu cho con nguyên Phó trưởng Công an xã
08:55:00 15-01-2024 -
Tặng xe mô tô nghĩa tình cho giáo viên dạy giỏi
09:03:00 08-01-2024 -
Tặng xe đạp cho học sinh nghèo vượt khó
08:58:00 08-01-2024 -
Trao xe đạp cho học sinh
16:47:00 29-12-2023 -
Phụ nữ Tham mưu “Mẹ đỡ đầu” lan tỏa yêu thương
15:37:00 29-12-2023 -
Trao quà cho các em học sinh có hoàn cảnh khó khăn, vượt khó học giỏi
08:49:00 25-12-2023 -
Hưởng ứng tháng hành động vì bình đẳng giới
09:43:00 18-12-2023 -
Trao quà cho trẻ mồ côi có hoàn cảnh khó khăn
14:46:00 17-12-2023 -
Tuyên truyền pháp luật và trao quà cho hội viên có hoàn cảnh khó khăn
14:43:00 17-12-2023 -
Trao nhà nhân ái cho gia đình có hoàn cảnh khó khăn
08:54:00 04-12-2023 -
“Mẹ đỡ đầu” Công an huyện Lấp Vò tiếp bước ước mơ
08:37:00 24-10-2023 -
Mẹ đỡ đầu của trẻ em vùng biên
07:00:00 15-10-2023 -
Cụm thi đua số 8, Hội Phụ nữ Bộ Công an tổ chức hoạt động tại Công an Đồng Tháp
09:56:00 10-10-2023 -
Phụng dưỡng và sửa chữa nhà cho cụ già neo đơn
07:51:00 04-10-2023 -
Phòng Cảnh sát giao thông tổ chức Chương trình “Vui Hội trăng rằm”
14:32:00 30-09-2023 -
Đoàn cơ sở phòng Cảnh sát cơ động tổ chức chương trình “Vui đêm Trăng rằm”
16:35:00 28-09-2023 -
Hội Phụ nữ cơ sở XDLL – San sẻ yêu thương
07:15:00 19-09-2023 -
Trao quà tiếp sức trẻ em đến trường
10:31:00 28-08-2023 -
Thăm, tặng quà con đoàn viên có hoàn cảnh khó khăn
16:27:00 25-08-2023 -
Hội phụ nữ Công an Tỉnh phụng dưỡng “Người có công”
15:38:00 16-08-2023 -
Đại hội Công Đoàn Công an tỉnh
15:09:00 16-08-2023 -
Học tập và làm theo Bác từ việc làm nhỏ của Hội Phụ nữ Công an huyện Thanh Bình
10:24:00 14-08-2023 -
Đoàn thể Công an huyện Tân Hồng tích cực tham gia công tác an ninh xã hội
15:16:00 09-08-2023 -
Vận động hỗ trợ nạn nhân bị cha dương đốt
13:58:00 08-08-2023 -
Hoạt động Chiến dịch Hành Quân xanh năm 2023
09:42:00 08-08-2023 -
Hội Phụ nữ Tham mưu – san sẻ yêu thương
09:28:00 08-08-2023 -
Bàn giao nhà đại đoàn kết
09:18:00 08-08-2023 -
Trao quà cho con hội viên có hoàn cảnh khó khăn
10:22:00 03-08-2023 -
Hỗ trợ kinh phí và ngày công xây dựng nhà nhân ái
08:29:00 19-07-2023 -
Lễ ra quân chiến dịch tình nguyện hành quân xanh năm 2023
17:05:00 18-07-2023 -
Hội phụ nữ Công an tỉnh đạt giải nhì Hội thi tuyên truyền viên giỏi năm 2023
07:44:00 12-07-2023 -
Phụ nữ Công an hưởng ứng Tháng hành động vì trẻ em
14:35:00 30-06-2023 -
Hội phụ nữ cơ sở xây dựng lực lượng vì người dân, trẻ em nghèo biên giới
16:06:00 21-06-2023 -
Tuổi trẻ Công an Đồng Tháp tham gia chiến dịch thanh niên tình nguyện hè
08:47:00 19-06-2023 -
Hoạt động về nguồn hưởng ứng 6 điều Bác Hồ dạy CAND
13:08:00 31-05-2023 -
“Mẹ đỡ đầu” – hành trình lan tỏa yêu thương
09:33:00 29-05-2023 -
Vui tết Thiếu nhi – rộn ràng niềm vui
09:36:00 28-05-2023 -
Chi đoàn Trại tạm giam hỗ trợ khắc phục sạt lở
09:11:00 28-05-2023 -
Nhiều hoạt động thiết thực ý nghĩa trong chương trình “Cảm ơn người lao động”
14:24:00 25-05-2023 -
Chủ tịch công đoàn làm theo lời Bác
09:52:00 24-05-2023 -
Ngày hội Thanh niên công nhân năm 2023
09:41:00 24-05-2023 -
Hoạt động trồng cây đời đời nhớ ơn Bác Hồ
15:09:00 19-05-2023 -
Đại hội Công đoàn cơ sở ghép Khối Cảnh sát lần thứ I, nhiệm kỳ 2023 -2028
13:04:00 17-05-2023 -
Thăm tặng quà các mẹ Việt Nam Anh hùng
14:59:00 29-04-2023 -
Hội phụ nữ Công an tỉnh thăm gia đình chính sách
18:05:00 21-04-2023 -
Tuyên truyền pháp luật và trao quà cho người dân
09:22:00 17-04-2023 -
Hội Phụ nữ cơ sở Xây dựng lực lượng – san sẻ yêu thương
09:56:00 12-04-2023 -
Những hoạt động ý nghĩa chào mừng các ngày Lễ lớn
16:12:00 11-04-2023 -
Giao lưu văn nghệ và tặng quà cho bà con có hoàn cảnh khó khăn
10:13:00 10-04-2023 -
Đại hội điểm Công đoàn cơ sở phòng Cảnh sát giao thông
09:35:00 08-04-2023 -
Sôi nổi các hoạt động trong Tháng thanh niên
14:03:00 29-03-2023 -
Ra quân ngày cao điểm “Xây dựng Đồng Tháp xanh” và “Ngày chủ nhật xanh”
14:23:00 23-03-2023 -
Tổ chức các hoạt động chào mừng kỷ niệm 92 năm thành lập Đoàn TNCS Hồ Chí Minh
15:24:00 20-03-2023 -
Chào mừng Đại hội Công đoàn cơ sở Công an Thành phố Cao Lãnh
09:40:00 20-03-2023 -
Phó bí thư xã đoàn năng nỗ, nhiệt tình phong trào
11:02:00 17-03-2023 -
Chi đoàn cơ sở an ninh nhân dân xung kích trên mặt trận không gian mạng
08:49:00 17-03-2023 -
Hưởng ứng các hoạt động chào mừng Ngày Quốc tế Phụ nữ 08/3
07:32:00 07-03-2023 -
Hưởng ứng Tháng thanh niên năm 2023
14:02:00 06-03-2023 -
Tổ chức giao lưu trò chơi dân gian cho cán bộ hội viên, phụ nữ Công an
14:19:00 02-03-2023 -
Tổ chức hoạt động chào mừng Ngày Quốc tế phụ nữ
16:23:00 01-03-2023 -
Phụ nữ cơ sở xây dựng lực lượng giỏi việc nước, đảm việc nhà
10:48:00 01-03-2023 -
Tuyên truyền phòng chống tội phạm và trao quà cho người dân
10:29:00 01-03-2023 -
Tuổi trẻ Công an huyện Tam Nông hăng hái tham gia hiến máu tình nguyện
09:40:00 20-02-2023 -
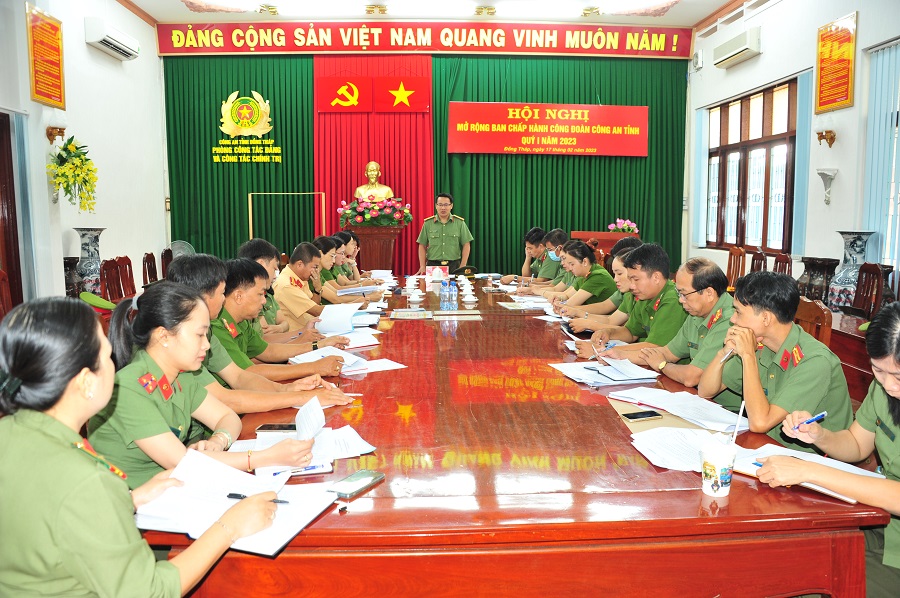
Hội nghị Ban Chấp hành Công đoàn mở rộng
16:41:00 17-02-2023 -
Triển khai công tác hội và phong trào Phụ nữ Công an tỉnh năm 2023
14:36:00 16-02-2023 -
Trao nhà nhân ái cho gia đình có hoàn cảnh khó khăn
16:00:00 03-02-2023 -
CÔNG AN THÀNH PHỐ TỔ CHỨC CHƯƠNG TRÌNH TẾT TƯƠNG ÁI – QUÝ MÃO NĂM 2023
15:54:00 18-01-2023 -
Hội Phụ nữ CSND 2 thăm, tặng quà Bà mẹ Việt Nam anh hùng tại huyện Tháp Mười
11:07:00 17-01-2023 -
Trao tặng quà cho bà con có hoàn cảnh khó khăn trên địa bàn
08:08:00 08-01-2023 -
Đoàn viên thanh niên Công an Đồng Tháp tham gia hiến máu tình nguyện
14:19:00 05-01-2023 -
Đoàn Thanh niên Công an tỉnh phối hợp tổ chức giao ban Cụm thi đua
14:10:00 30-12-2022 -
Chung sức chăm lo cho trẻ mồ côi do dịch Covid-19
15:54:00 28-12-2022 -
Kiểm tra công tác phụ nữ và bình đẳng giới tại công an Đồng Tháp
15:18:00 07-12-2022 -
Phụ nữ Công an Đồng Tháp: San sẻ, yêu thương vì người nghèo
08:42:00 19-10-2022 -
Trao nhà tình đồng đội
16:12:00 17-10-2022 -
Hội phụ nữ Cảnh sát nhân dân 1 với hoạt động thiện nguyện nhân văn
15:54:00 17-10-2022 -
Tặng học bổng cho học sinh nghèo
13:46:00 17-10-2022 -
Thăm, tặng quà cho các cháu thiếu nhi kém may mắn
18:02:00 14-10-2022 -
Tặng học bổng cho học sinh nghèo và “Tủ quần áo 0 đồng”
14:53:00 13-10-2022 -
Tặng quà cho phụ nữ có hoàn cảnh đặc biệt khó khăn
14:30:00 11-10-2022 -
Trao quà tiếp sức trẻ em đến trường tại xã An Phú Thuận
07:45:00 11-10-2022 -
Học tập chuyên đề về tư tưởng Hồ Chí Minh
16:05:00 06-10-2022 -
Tổ chức Lễ ký kết nghĩa và trao nhà nhân ái
09:26:00 23-09-2022 -
Trao tặng xe đạp cho các em học sinh nghèo hiếu học
10:34:00 19-09-2022 -
Học tập chuyên đề
16:59:00 14-09-2022 -
Vui tết trung thu
17:23:00 09-09-2022 -
Chi đoàn Phòng Cảnh sát giao thông phối hợp tặng quà cho các em học sinh
14:32:00 29-08-2022 -
Đoàn thể Công an thành phố Hồng Ngự trao quà cho người dân có hoàn cảnh khó khăn
11:01:00 25-08-2022 -
Hội Phụ nữ Công an tỉnh thăm gia đình chính sách và trao “Quỹ ươm mầm tương lai”
15:01:00 19-08-2022 -
Thăm hỏi và tặng quà cho các gia đình chính sách
14:23:00 25-07-2022 -
Đại hội lần thứ XI Đoàn Thanh niên Công an tỉnh Đồng Tháp
06:13:00 01-07-2022 -
Phòng Cảnh sát giao thông tham dự Lễ Khánh thành cầu Phúc Lộc 18
16:26:00 27-06-2022 -
Hội phụ nữ Công an Thành phố thực hiện Chương trình “Mẹ đỡ đầu”
15:04:00 20-06-2022 -
Lễ ra quân Chiến dịch Hành quân xanh gắn với “Ngày Chủ nhật xanh” năm 2022
08:41:00 13-06-2022 -
Lễ ra mắt mô hình “mẹ đỡ đầu”
14:45:00 03-06-2022 -
Công đoàn Công an tỉnh Đồng Tháp tổ chức ngày hội Công đoàn viên
18:18:00 22-05-2022 -
Mẹ đỡ đầu cho con cán bộ công an mất vì Covid-19
11:49:00 11-05-2022 -
Hiệu quả tủ vé số gây quỹ giúp đỡ trẻ mồ côi
10:00:00 06-05-2022 -
Tặng quà trẻ em mồ côi
20:28:00 27-04-2022 -
Hội phụ nữ Công an thăm gia đình chính sách
19:40:00 22-04-2022 -
Hội nghị Ban chấp hành Công đoàn Công an tỉnh
14:51:00 19-03-2022 -
Tuổi trẻ Công an thành phố Sa Đéc lan tỏa nhiều hoạt động vì nhân dân
16:19:00 14-03-2022 -
Phối hợp phát động “Gieo trồng cây xanh – Ươm mầm hạnh phúc”
10:22:00 14-03-2022 -
Tổ chức ra quân Tháng thanh niên năm 2022
14:16:00 07-03-2022 -
Tặng quà cho các cháu mồ côi vì Covid-19
14:16:00 03-03-2022 -
Chi đoàn An ninh nhân dân: Vững mạnh về tổ chức, phát triển về phong trào
07:54:00 01-03-2022 -
Tổ chức hoạt động chào mừng Đại hội đoàn các cấp, nhiệm kỳ 2022 - 2027
09:12:00 19-02-2022 -
Đoàn thể Công an tỉnh trao hơn 100 phần quà trong dịp đầu Xuân
14:24:00 27-01-2022 -
Hơn 300 đơn vị máu được hiến tại “Ngày hội Xuân hồng”
14:22:00 27-01-2022 -
TRAO QUÀ CHO CÔNG ĐOÀN VIÊN CÓ HOÀN CẢNH KHÓ KHĂN
09:12:00 17-01-2022 -
Trao tặng 02 căn nhà tình đồng đội tại huyện Cao Lãnh
10:01:00 04-01-2022 -
Công an huyện Tân Hồng thành lập đội hình tình nguyện cấp CCCD
14:46:00 27-12-2021 -
Hội phụ nữ Xây dựng lực lượng san sẻ yêu thương cho trẻ mồ côi
09:29:00 25-12-2021 -
Tuổi trẻ Công an Đồng Tháp: Tiên phong, gương mẫu, đoàn kết, sáng tạo
07:43:00 24-12-2021 -
Hội Phụ nữ Công an tỉnh trao quà “An sinh xã hội - Chung tay vì cộng đồng”
20:21:00 03-12-2021 -
Lễ bàn giao nhà “ tình đồng đội”
19:43:00 24-11-2021 -
Các hoạt động chào mừng 20/10
08:26:00 25-10-2021 -
Hỗ trợ các cháu có cha mẹ chết do Covid
13:36:00 22-10-2021 -
Phụ nữ Công an Đồng Tháp: chung tay vì cộng đồng trong mùa dịch
11:09:00 20-10-2021 -
Thăm và tặng quà cho người dân về từ vùng dịch tại khu cách ly
13:46:00 12-10-2021 -
Phụ nữ Công an Đồng Tháp chủ động, trách nhiệm, san sẻ yêu thương
10:46:00 07-10-2021 -
Phụ nữ Công an Đồng Tháp san sẻ yêu thương
08:58:00 06-10-2021 -
“Triệu phần quà san sẻ yêu thương”
09:53:00 30-09-2021 -
Trao học bổng cho lưu học sinh Lào và Campuchia
08:15:00 30-09-2021 -
Tặng quà cho con CBCS có hoàn cảnh khó khăn
15:05:00 22-09-2021 -
Ấm áp mùa Trung thu đặc biệt
14:36:00 21-09-2021 -
Đoàn thể Công an huyện Cao Lãnh tặng quà Trung thu cho trẻ em
17:10:00 18-09-2021 -
Đoàn Thanh niên Công an tỉnh xung kích chiến dịch tình nguyện hè
14:50:00 09-09-2021 -
Đoàn thể Công an huyện Tháp Mười hỗ trợ nông dân tiêu thụ thanh long
08:20:00 09-09-2021 -
Đoàn thể Công an huyện Thanh Bình chung tay phòng, chống dịch bệnh Covid-19.
09:03:00 05-09-2021 -
Thăm hỏi, tặng quà cán bộ, đoàn viên tham gia tuyến đầu chống dịch
08:26:00 04-09-2021 -
Mô hình “Văn phòng xanh”
15:22:00 03-09-2021 -
Công đoàn, Đoàn Thanh niên Công an huyện Cao Lãnh chia sẻ khó khăn với người dân
15:36:00 31-08-2021 -
Đoàn Thanh niên Công an Tân Hồng hỗ trợ lực lượng tham gia phòng, chống dịch
08:52:00 30-08-2021 -
Hội phụ nữ Công an huyện Tam Nông đồng hành, chia sẻ khó khăn cùng người dân
07:37:00 28-08-2021 -
Đoàn ủy Công an huyện tổ chức hoạt động hành quân xanh
09:28:00 26-08-2021 -
Đất sen hồng đồng lòng chống dịch
15:01:00 25-08-2021 -
Giải cứu nông sản cho người dân
09:13:00 25-08-2021 -
Thăm, tặng quà Mẹ Việt Nam anh hùng và người dân có hoàn cảnh khó khăn
14:00:00 23-08-2021 -
Hội phụ nữ Công an tỉnh Đồng Tháp “Hậu phương nơi tâm dịch”
16:26:00 22-08-2021 -
Giải cứu nông sản cho người dân
08:03:00 20-08-2021 -
Hội Phụ nữ Công an Đồng Tháp chung tay phòng, chống dịch Covid-19
20:38:00 15-08-2021 -
Giúp dân thu hoạch, thu mua nông sản
14:58:00 13-08-2021 -
Thăm, tặng quà các chốt kiểm dịch
16:20:00 09-08-2021 -
Gói bánh tặng các chốt kiểm soát phòng, chống dịch và các khu cách ly
08:56:00 09-08-2021 -
Công đoàn Công an tỉnh chăm lo cho người lao động trong Công an tỉnh
16:01:00 01-08-2021 -
Công đoàn khối Cảnh sát nhân dân tiếp sức nơi tuyến đầu chống dịch Covid-19
14:56:00 30-07-2021 -
Lực lượng Cảnh sát cơ động với mô hình “Văn phòng xanh”
10:13:00 23-07-2021